讨论您的项目并了解
提交您的详细建站或开发需求,与我们一起实现
立刻预约1.视觉冲击力MAX,一眼get品牌调性
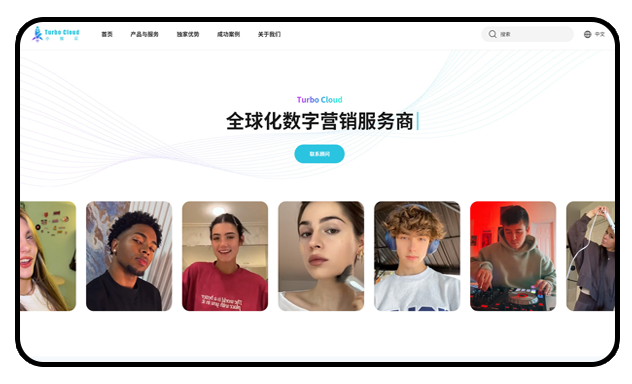
配色高级感: 深蓝+渐变紫的科技感主色调,搭配白色留白,视觉沉稳又不失活力,瞬间传递“专业云计算服务商”的定位。
动态细节加分: 首页的微交互动画(如悬浮触发的光效、数据流动效果)让页面“活”起来,避免B端网站的枯燥感。

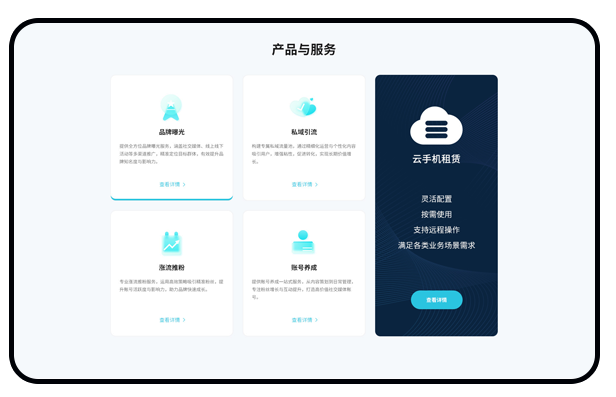
2. 信息分层清晰,3秒抓住用户眼球
首屏“黄金位”利用: 核心 slogan + 产品优势图标 + CTA按钮(免费试用/咨询),直击目标用户(企业决策者)痛点。
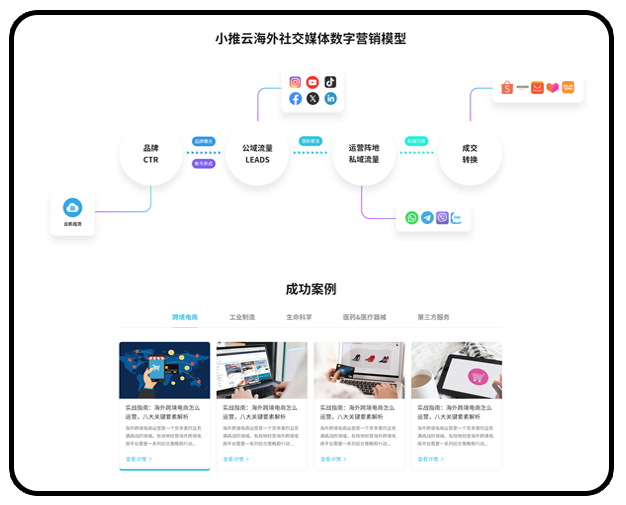
逻辑层层递进: 从“为什么选我们”(技术优势)→“能解决什么问题”(场景案例)→“客户背书”(合作企业LOGO墙),说服力拉满。

3. 细节体验超贴心,用户不自觉就想咨询
响应式适配: PC/手机浏览无缝切换,关键信息(如解决方案模块)自动适配排版,商务人士手机端也能快速阅读。
“无压力”沟通入口: 右下角常驻客服悬浮窗,但设计小巧不干扰,降低用户咨询的心理门槛。

4. 品牌信任感营造小心机
数据可视化: 用动态数字(如“服务XX家企业”)替代枯燥文字,直观体现实力。
客户案例故事化: 展示具体行业+痛点+解决方案,比单纯放LOGO更有代入感。

上一篇: 检测认证公司网站建设,把“行业专业性”刻进DNA里!
下一篇: 突破传统,打造极具创意的企业官网案例解析

为您提供专业的产品开发方案
或致电:0571-85815193
2025-04-23
2025-04-08
2025-03-21
2025-02-26
2025-02-25