讨论您的项目并了解
提交您的详细建站或开发需求,与我们一起实现
立刻预约在面对复杂技术产品时,如何通过网页设计做到内容清晰、逻辑通顺、用户易懂,是一个非常重要的课题。
本次Bitbase区块链底层技术平台页面,通过精心布局和多层次的信息组织方式,达成了专业性与可读性兼顾的效果。
下面就让我们详细分析一下,这个页面在设计上的优点和思路。

Bitbase平台的介绍页面以模块化结构为核心思路,逐步展开信息,从概念到技术细节层层递进。
通过合理分区和视觉节奏控制,即便是内容量大、专业术语多,也能让用户快速找到所需信息,并形成良好的阅读体验。
整个页面结构遵循了:
从概括到细节的渐进式展开
视觉与信息并重的排版逻辑
图文结合,辅助理解的表现手法

页面并没有一开始就堆叠大量技术术语,而是通过简明的产品介绍作为开篇,让用户快速理解平台的基本定位和应用场景。
之后才逐步进入技术特点、架构示意图和创新细节,循序渐进,降低阅读门槛,即使非专业背景的访客也能顺利阅读。
核心优势部分采用了四象限式布局,每个技术特点独立成块,配合统一图标和标题,增强可视化识别,
便于用户快速扫读,抓住平台卖点,比如"高效性能"、"弹性扩展"、"安全机制"等。
这种并列模块设计,避免了大段文字造成的信息疲劳,同时提升了版面的整洁度和呼吸感。

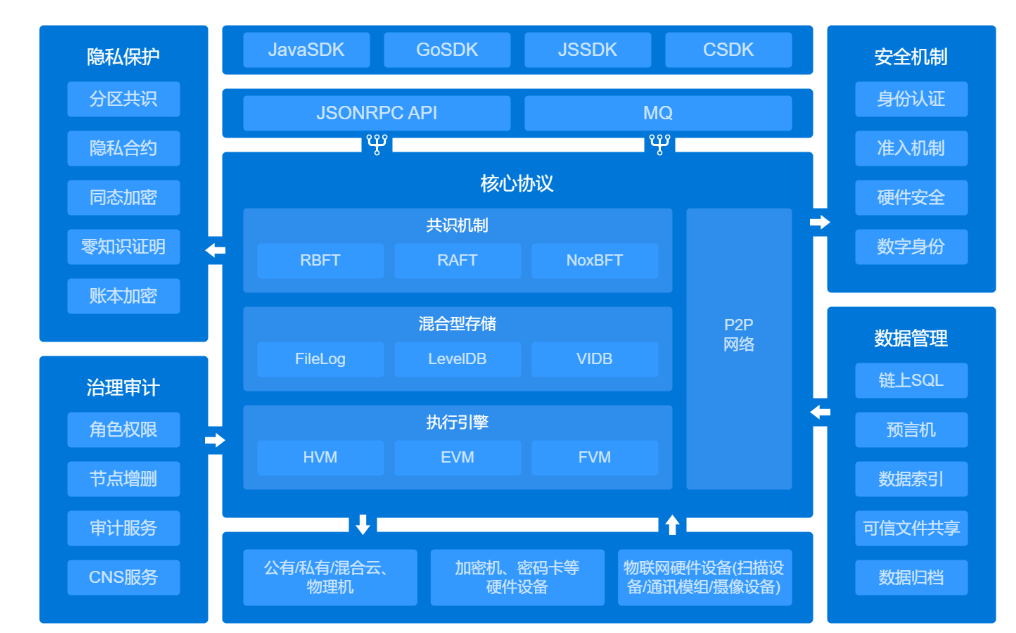
在“技术特点”详细部分,采用了流程图+分层图的方式,将底层技术架构清晰划分为:
应用层
扩展层
领域层
存储层
通过箭头引导、图标标识,让数据流转路径和模块关系一目了然。
即便是结构复杂的区块链底层逻辑,也能通过图解让阅读负担大幅降低。

底部“创新技术”部分,根据功能划分成了多个小区块,例如:
核心协议
多链互联兼容
数据存储
主链软件
安全组件
每块都有独立的小标题与分点列举,让用户可以根据兴趣点直接跳读。
这种小块分割式信息管理,既提升了页面的扫描性,也增强了页面的专业感和条理性。

下一篇: 产品详情页如何设计:结构清晰,突出重点

为您提供专业的产品开发方案
或致电:0571-85815193
2025-04-24
2025-04-24
2025-04-22
2025-02-26
2025-02-26