讨论您的项目并了解
提交您的详细建站或开发需求,与我们一起实现
立刻预约在数字时代,越来越多的网站选择用弹窗(Popup)方式来展示项目案例或解决方案。这种设计方式不仅让界面更加干净,也让用户在浏览时更加顺畅。
但弹窗设计真的只是为了“好看”吗?在体验和优化背后,其实有很多值得深思的地方。
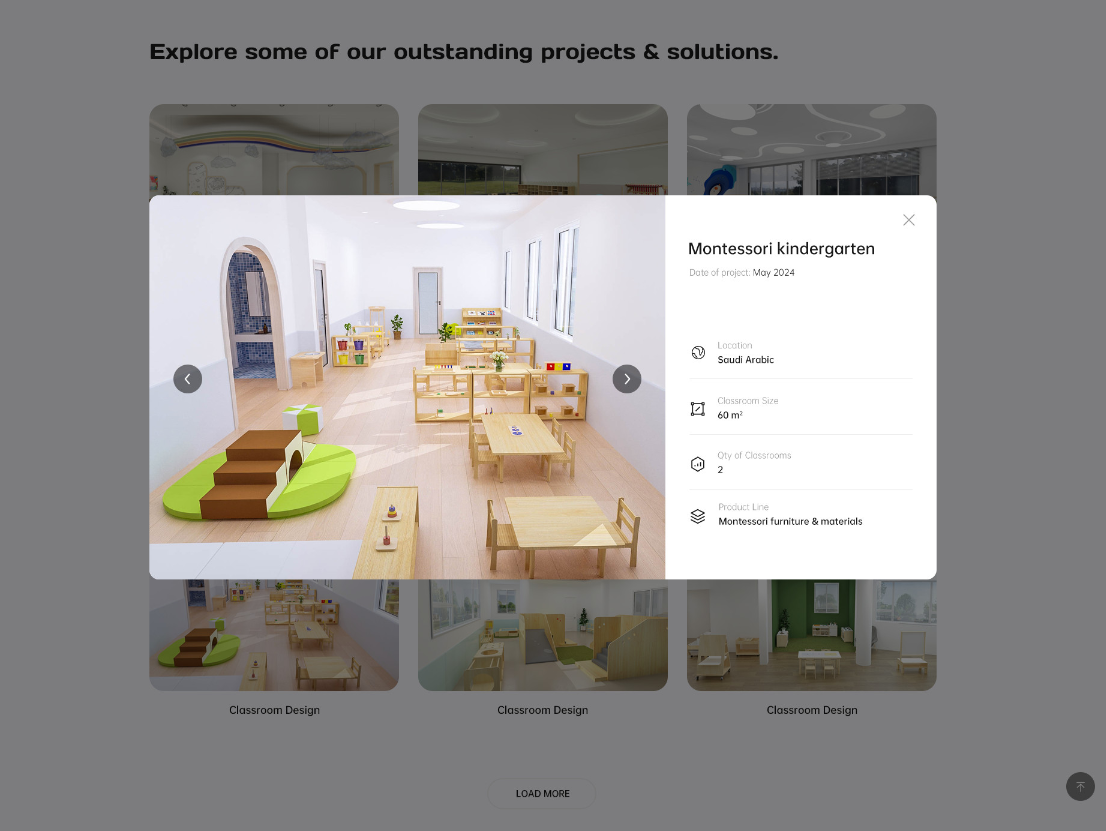
今天,我们就通过一个典型的案例展示页面,一起来看看:弹窗式展示到底好在哪里,又需要注意哪些问题。
传统的案例详情展示,往往是点击后跳转到一个新的页面。这种方式虽然直观,但存在一些体验上的断点,比如页面跳转加载时间长、用户容易迷路、返回后需要重新滚动查找。
而采用弹窗展示,有几个显著的优点:
浏览连贯
用户点击案例后,信息直接在当前页面弹出,无需跳转,浏览体验更加流畅自然。
信息聚焦
弹窗覆盖其他内容,帮助用户集中注意力阅读当前案例,减少干扰。
节省加载时间
弹窗通常是局部刷新,响应速度快,尤其在移动端体验更加明显。
视觉统一
统一的弹窗尺寸、排版风格,让整体页面看起来更加规整、专业,提升了品牌形象。
情绪留存
弹窗关闭后,用户还能回到原来的浏览位置,保持浏览的连贯感,不容易丢失兴趣。

虽然弹窗带来了很好的用户体验,但在实际设计和开发过程中,还需要注意一些关键点:
尺寸和比例
弹窗大小要适中,既能清晰展示内容,又不至于压迫感太强。通常建议宽度控制在页面的60%-80%,高度适应内容。
清晰的关闭按钮
弹窗右上角要有明显的关闭图标(通常是一个“×”),让用户可以随时退出,不产生操作压力。
左右切换浏览
如果案例比较多,可以在弹窗内添加左右切换按钮,让用户无需关闭也能直接浏览下一个案例。
背景遮罩处理
弹窗弹出时,背景加一层半透明遮罩,既弱化背景干扰,又强调弹窗内容。
移动端友好
弹窗内容在移动端应适配屏幕,确保文本、按钮不会超出视口,同时保证操作流畅。
这里必须诚实地说,如果弹窗内容没有独立URL路径或结构化标记,SEO效果会打折扣。
因为搜索引擎机器人更偏好传统的页面跳转结构,每一个案例有自己独立的链接、标题、描述,有利于抓取和收录。
如果希望兼顾体验和SEO,可以采用下面的优化方式:
为每个案例生成独立的真实URL,即使用户是在弹窗内浏览,后台也能对应一个具体地址。
使用浏览器地址栏的 pushState 技术,在打开弹窗时动态更新URL,支持分享与回退。
在页面底部隐藏区或通过懒加载方式,输出全部案例的HTML节点,确保搜索引擎能看到所有案例内容。
为案例内容加上规范的结构化数据(如schema.org CreativeWork标记),帮助搜索引擎理解案例内容。
通过这些方法,既能保持弹窗流畅体验,又能最大程度兼顾SEO友好性。
下一篇: 大学校园网站:老师与课程展示设计指南

为您提供专业的产品开发方案
或致电:0571-85815193
2025-04-28
2025-04-27
2025-03-05
2025-02-06
2025-01-22