讨论您的项目并了解
提交您的详细建站或开发需求,与我们一起实现
立刻预约大家好!我是杭州派迪科技的小伙伴,今天想和大家聊聊我们设计的一个健康饮食类网站,这个网站主要推广一款关于健康和便捷饮食的产品。它的目标是传递年轻、时尚、健康的品牌形象,同时让用户快速了解产品的优势和使用方式。
下面我来分享一下我们是怎么设计这个网站的!
一、视觉设计:让人一眼就喜欢上
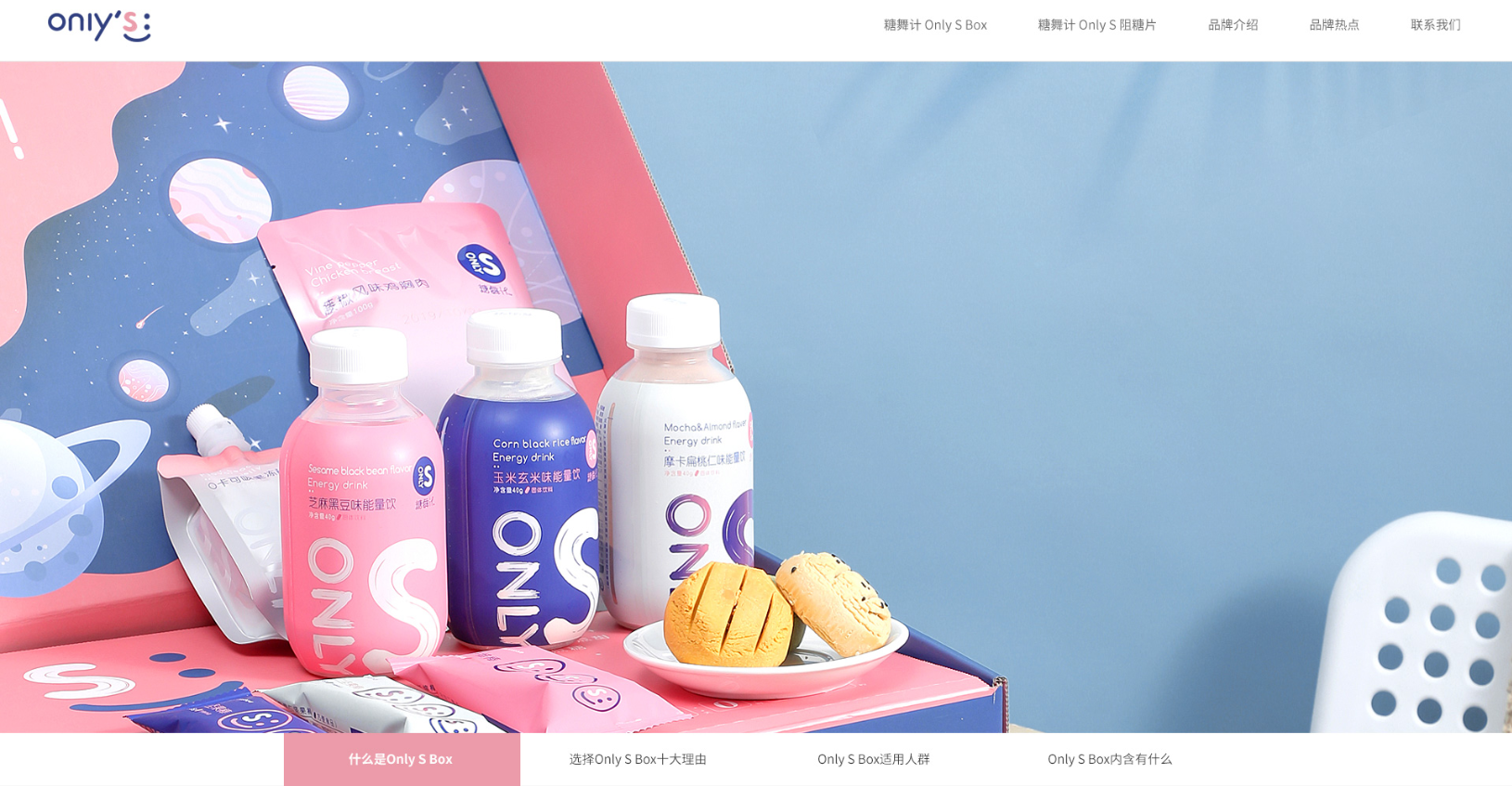
设计一个网站,视觉效果是用户第一眼看到的东西,必须吸睛又符合产品调性。
色彩搭配:选用了清新的配色,比如粉色和蓝色,一方面传递健康轻松的感觉,另一方面也让整个网站看起来更现代、更时尚。
大图设计:在首页用了一张大幅产品场景图,搭配背景元素,画面有创意又很抓人眼球。
字体选择:用了简洁圆润的字体,让整体风格显得轻松活泼,符合年轻用户的审美。
二、结构设计:层次清晰,让信息一目了然
网站的内容布局非常关键,我们特别注重信息的层次感,让用户浏览起来不费劲:
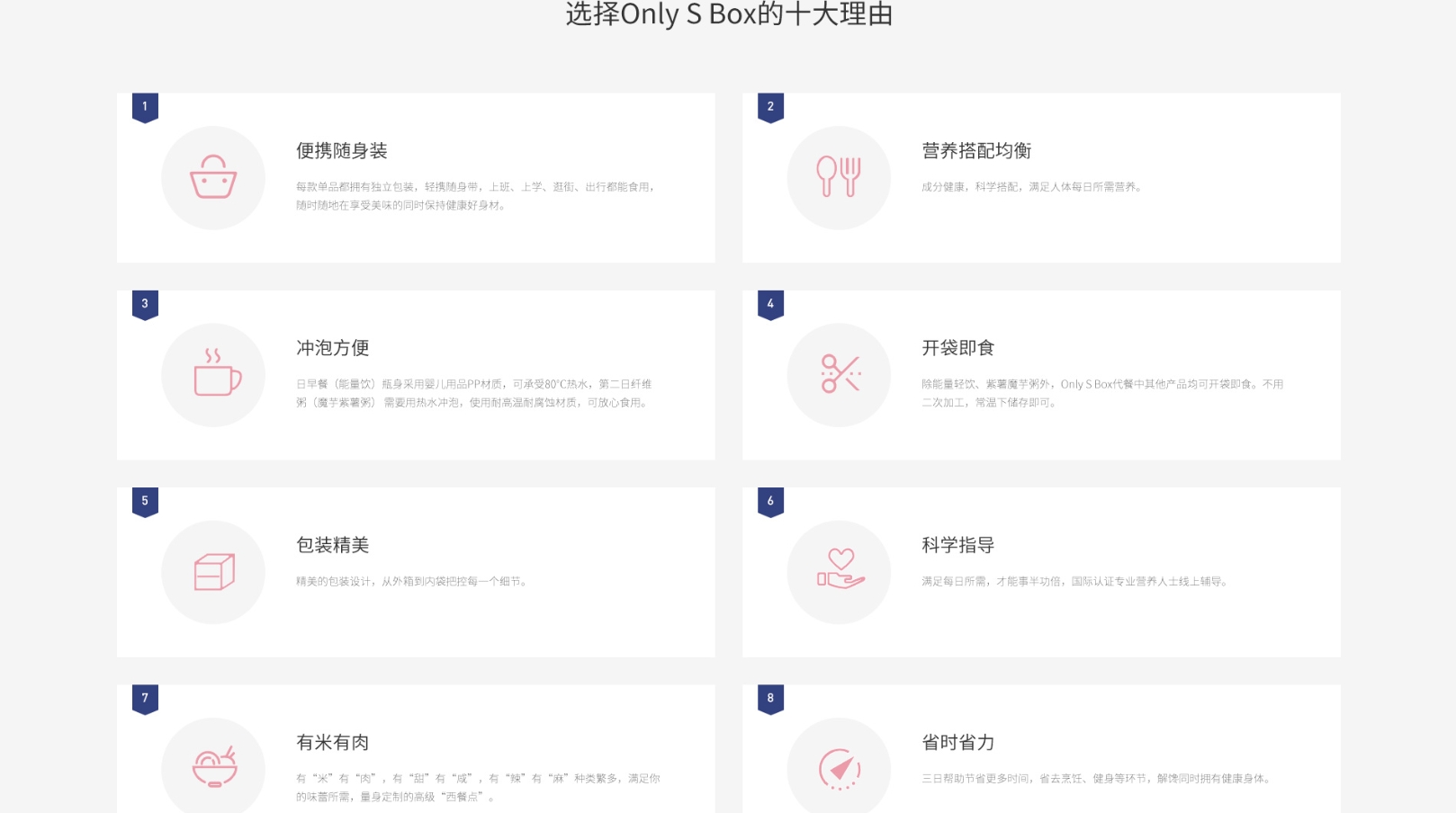
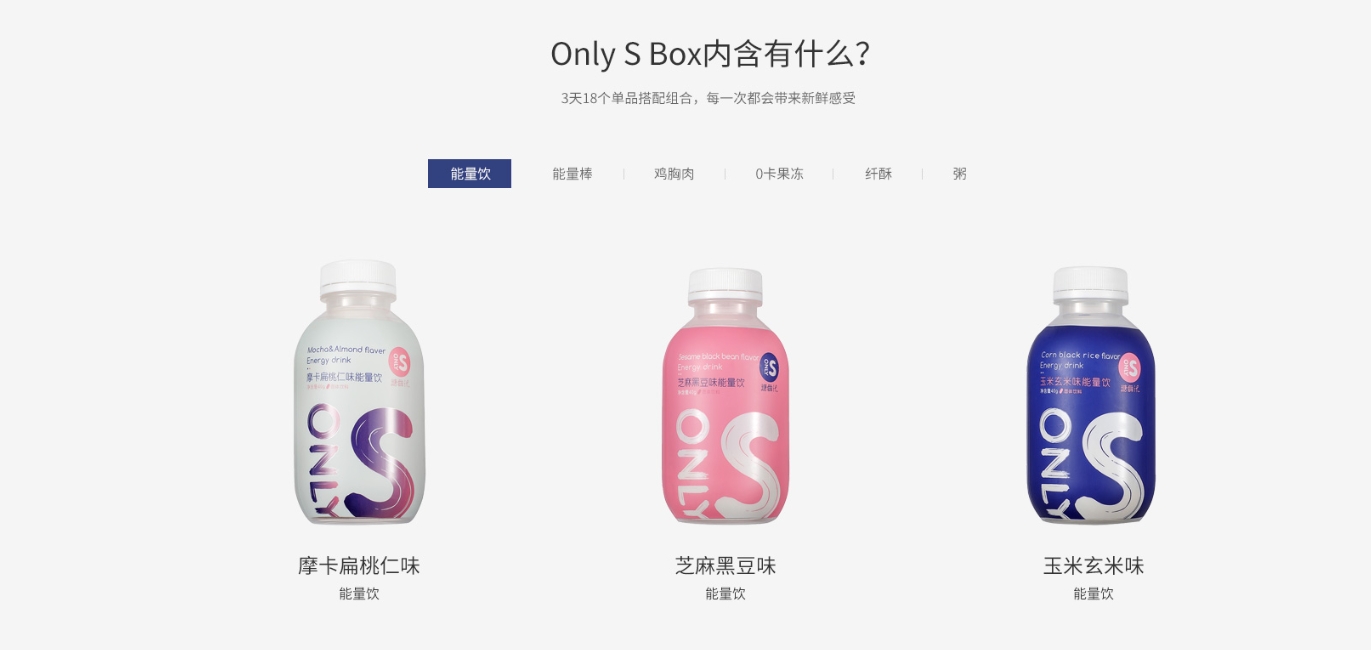
核心功能一目了然:通过简洁的模块设计,用图文结合的方式快速介绍产品的核心价值,比如“全套服务”或者“科学配餐”等。

卖点罗列:设置了一个“购买理由”板块,直接用列表的形式告诉用户,这个产品有哪些好处,让用户快速作出购买决定。
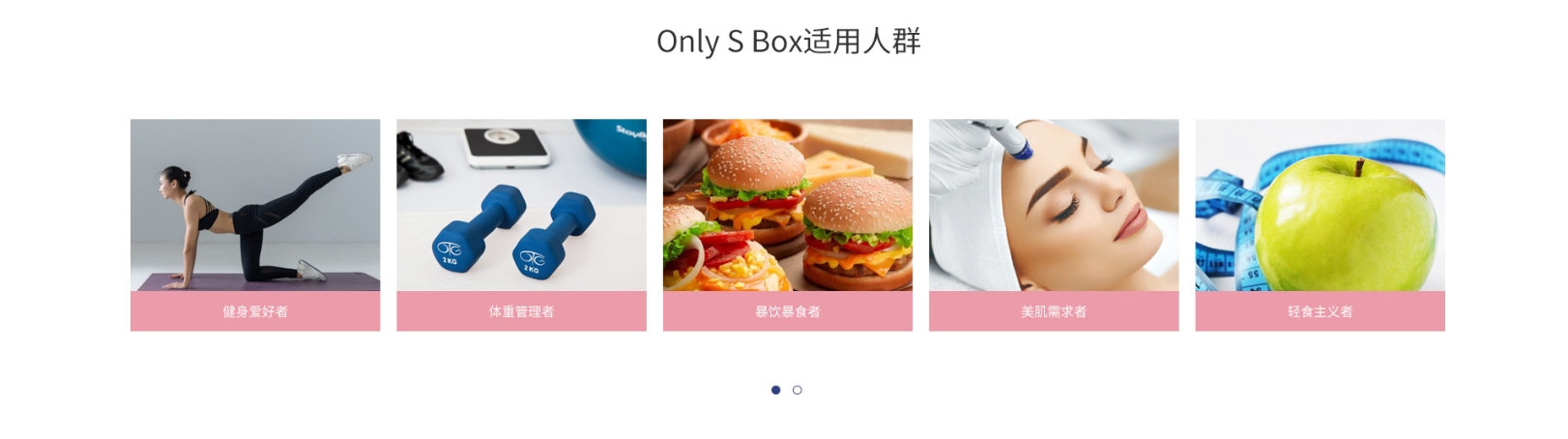
使用场景展示:通过图片和文字结合的方式,把适用场景展示出来,比如运动健身、减肥等,方便用户对号入座。

分步引导模块:特别设计了一个分步引导模块,比如“如何开始使用产品”,给新用户一个清晰的操作路径,贴心又实用。

三、用户体验设计:不仅好看,还要好用
用户体验设计是我们一直关注的重点,这个网站在交互和细节上也做了很多优化:
导航随时可见:固定了顶部导航栏,用户随时可以切换模块,不会迷路。
动效加持:一些悬停和滚动的小动效,不仅让页面更有活力,还提升了科技感。
转化引导流畅:从功能介绍到购买链接的过渡很自然,用户不会觉得复杂,轻松就能下单。

四、移动端优化:小屏幕也不妥协
现在用手机浏览网站的人越来越多,所以我们专门对移动端做了适配:
自适应设计:网站会根据屏幕大小自动调整布局,无论是电脑、平板还是手机,都能完美呈现。
简化流程:在移动端,减少了一些不必要的内容干扰,重点突出了核心功能和购买入口,让用户更高效地完成浏览。
五、这背后的设计理念
通过这个案例,我们想向大家展示的是,我们的设计不仅仅是“好看”,更注重的是“实用”和“有效”。
我们会深入了解客户的产品和用户需求,把品牌调性融入设计当中;
我们关注每一个细节,从视觉效果到用户体验,力求每个环节都做到最好;
最重要的是,我们的设计目标始终是帮助客户提升价值,解决实际问题。
下一篇:

为您提供专业的产品开发方案
或致电:+86-0571-85815193
2025-02-24
2025-02-14
2025-02-10
2025-02-08
2025-01-21
派迪科技非常重视您的个人隐私,当您访问我们的网站 www.1t2.cn 时,请同意使用所有cookies 。
如果您想详细了解我们如何使用cookies请访问我们的 《隐私政策》

这些 cookies 是网站运行所必需的,不能在我们的系统中关闭。它们通常仅针对您所做的相当于服务请求的操作而设置,例如设置您的隐私首选项、登录或填写表格。您可以将浏览器设置为阻止或提醒您有关这些 cookies 的信息,但网站的某些部分将无法运行。这些 cookies 不存储任何个人身份信息。
派迪科技非常重视您的个人隐私,当您访问我们的网站www.1t2.cn时,请同意使用所有cookies 。
如果您想详细了解我们如何使用cookies请访问我们的 《隐私政策》